Shoutbox ini biasanya terletak dihalaman depan blog atau website. Dengan shoutbox, pengunjung bisa dengan mudah memberikan komentar dan berkomunikasi secara langsung dengan pemilik maupun pengunjung lain secara bersamaan.
Shoutbox adalah sebuah layanan yang sangat interaktif yang dapat menjalin hubungan antar sesama blogger. Jika Anda tertarik untuk memilikinya. Silahkan ikuti cara-cara dibawah ini:
1. Buka situs http://www.shoutmix.com kemudian klik CREATE YOUR SHOUTBOX NOW.

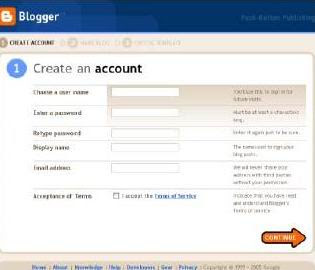
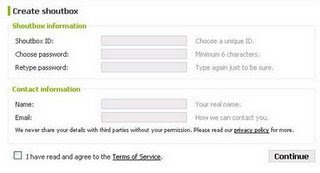
2. Kemudian akan muncul halaman seperti pada gambar dibawah ini. Isi semua data-data yang diperlukan dengan benar. Beri tanda centang pada "I have read and agree to the Terms of Service". Kemudian klik Continue.

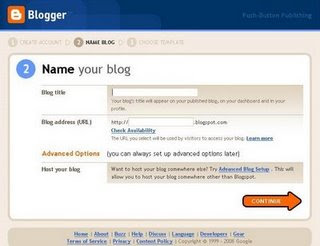
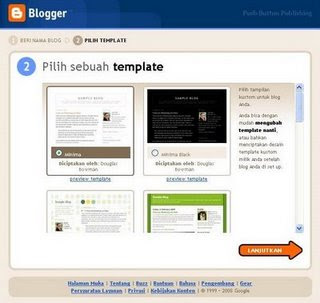
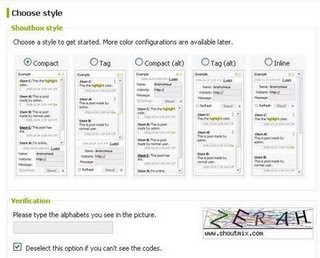
3. Selanjutnya Anda akan dibawa kehalaman seperti gambar dibawah ini.

4. Pilihlah salah satu style diatas, kemudian isi kode verifikasi yang terdapat pada sisi kanannya. Lalu klik Continue. Anda akan dibawa ke halaman konfirmasi bahwa account Anda telah berhasil dibuat.

Cara Memasang Shoutbox pada Blogger :
1. Klik Go to my control panel now. Pada bagian Quick Start terdapat tulisan Get Codes, klik tulisan tersebut untuk mendapatkan kodenya.

2. Pilih Place Shoutbox on webpage. Copy semua kode HTML yang ada dalam kotak Generated Codes.
3. Login ke Blogger, klik menu Layout lalu pada bagian Page Elements klik Add a Gadget. Maka akan muncul halaman baru. Cari HTML/JavaScript. Kalau sudah ketemu, klik tombol + yang terletak di sebelah kanan kotak HTML/JavaScript.

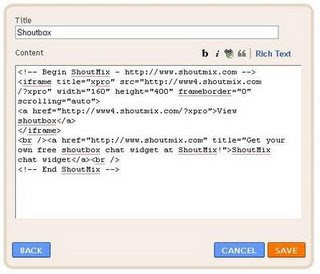
4. Isi nama pada kotak Title. Lalu paste kode HTML tadi ke dalam kotak Content seperti contoh dibawah ini.

5. Kalau sudah, klik Save untuk menyimpannya. Jika muncul "Page element added". Berarti proses pemasangan Shoutbox berhasil. Silahkan klik View Blog untuk melihat hasilnya.